02. Your Project
Your Project
Before you can get started rendering maps, using services, and generally being a really cool individual, you need to have your own Google Developer Project.
If you don’t already have one, you can go to the Google APIs Console and create your own project. This is free and will allow you to generate your own API key to use within your site.
- Visit https://console.developers.google.com
- Sign in with your Google - i.e. [email protected]. If you don't have one, you can go to accounts.google.com to create one for free.
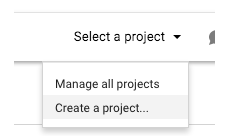
- Click on "Select a Project" and then "Create a Project" in the upper right side of the screen.

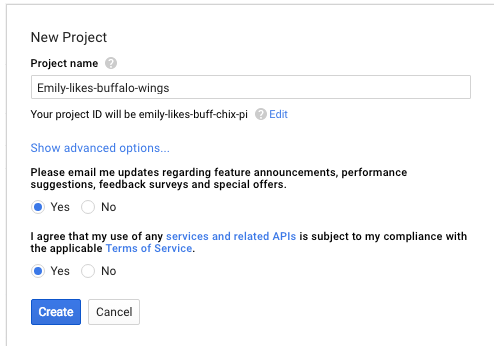
- Name your project something descriptive, such as "Udacity-Maps-Project" or "Emily-likes-buffalo-wings". Select whether you'd like to receive updates (usually a good idea) and select whether you agree to the terms of service.

- Click the "Create" button.
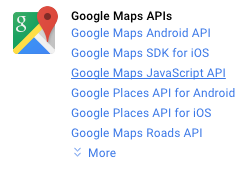
- Click on the "Google Maps JavaScript API" under "Google Maps APIs"

- Click the "Enable" button
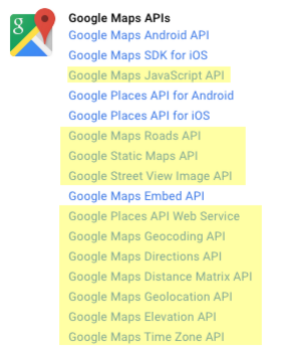
- Repeat steps 6 and 7 for the following APIs (highlighted in yellow) which we'll use in this course:

- Click the “Credentials” menu item on the left of the screen
- Click the “Create Credentials” button
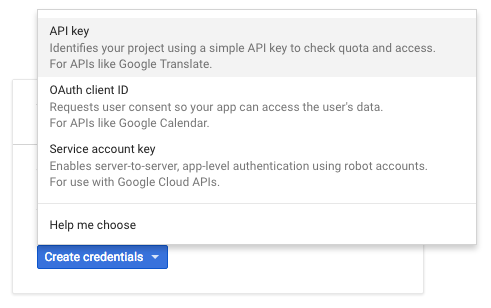
- Select “API Key” from the options that appear. The other credentials available are used in other types of applications which we won't be covering in this course, but feel free to read the information under "Help me choose" if you'd like to learn more!

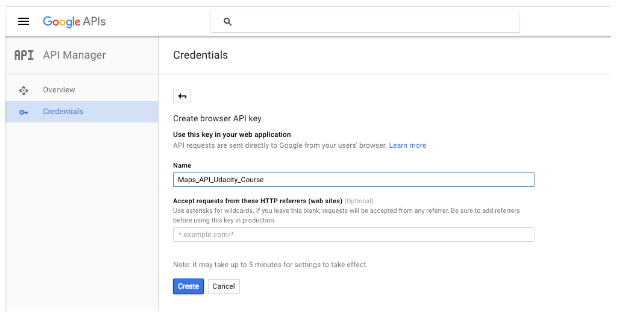
- Select the “Browser Key” button
- Name your API Key something descriptive, such as Maps_API_Udacity_Course. It should reflect your intended use of the key. Click the “Create” button

- Repeat steps 10 and 11 for “Server Key,” if you will be making server-side requests.
You can access these keys at any time by visiting the “Credentials” sub-menu under the “API Manager” menu - Get mapping!
Now that you have an API key, and the Google Maps APIs are enabled, you are ready to proceed with the course!